Chrome Components – List, Meaning, and How to Update
Do you want to know what Chrome Components are and how to update them?
Chrome Components are the pieces or modules of the Chrome browser’s core functionality. The browser allows us to see the list of all individual components with update options from the internal page. You can access that page via an internal URL.
So, in this post, I’ll show you what Chrome Components are, what they mean, and how to update them individually.
When it comes to the popularity of web browsers, Google Chrome is in the first position with 2.65 billion users. It holds a 61.50% market share on all platforms.
Well, Google regularly gives updates to the Chrome browser to enhance the user experience by adding new features and making it more secure, faster, and privacy-oriented.
The browser also allows its users to use and test upcoming features before the official launch through flags and beta programs.
However, the browser updates itself automatically in the background, but you can also update it manually from its Menu » Help » About Google Chrome.
Sometimes (rarely) the Chrome browser crashes or freezes due to some reasons. Normally, the corrupted files, extensions, faulty updates, and glitches cause problems i.e., the browser hangs, shows you corrupted web pages, some features are not working, or unable to play online content.
Updating and restarting might solve the most of common problems. But before troubleshooting, you need to find the problem. If the extension causes the problem, you can start Chrome without extensions to troubleshoot the problem.
Sometimes some components fail to update while updating the browser and cause some problems. So, you may need to update them individually to solve the problem.
What are Chrome Components?
The Components are the pieces (building blocks or parts) of Chrome that make up the browser. Each component is an element of Chrome’s core functionality that runs and works in the background to make it possible to access the web and provide the features while browsing the web.
Note that you cannot enable or disable the components manually because these are the main services of the browser that require it to run.
Well, the main components of a web browser are User Interface (UI), Browser/Rendering Engine, Networking, Data Storage, and JavaScript Interpreter.
Chrome uses Blink as a rendering engine and V8 is the JS engine that is used within the rendering engine.
Apart from the main components, Chrome also has numerous additional components that offer additional features and make the browser secure, fast, smart, and rich in features.
Note that all components are required to run the browser.
How to Open/Access Components Page in Chrome
Google Chrome has an internal page that gives the list of all of its modules or components. You can access that page using the Chrome URL.
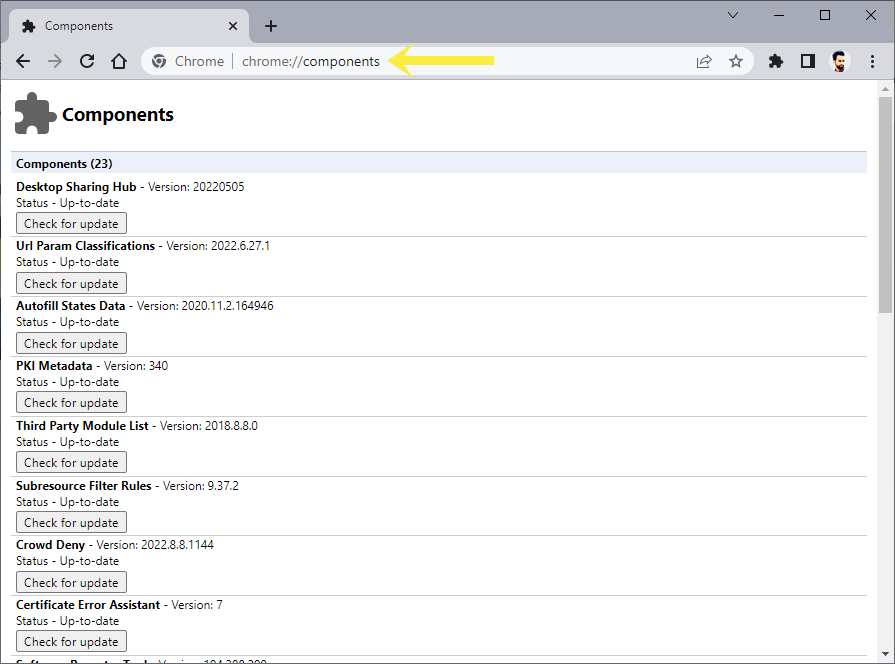
Type chrome://components in the Omnibox (address bar) in the browser and press the enter button. The page will open the list of browser pieces.
Currently, there are 23 components available on the list. Google adds new and removes the modules from the list in the updates. But most components are permanent.
On the components page, the browser shows the list of all components with their name, version, status, and check for the update button.
How to Update Chrome Components
The browser provides the component updater. The updater is also a piece or module of the browser that is responsible for updating the other pieces of the browser. It finds the latest versions of the elements from the servers and downloads them using Omaha protocol.
By default, the components are automatically updated when Chrome updates itself. But components can be updated manually without an update to the browser itself.
When you open/launch the browser, the updater registers all the components and checks the updates after six minutes.
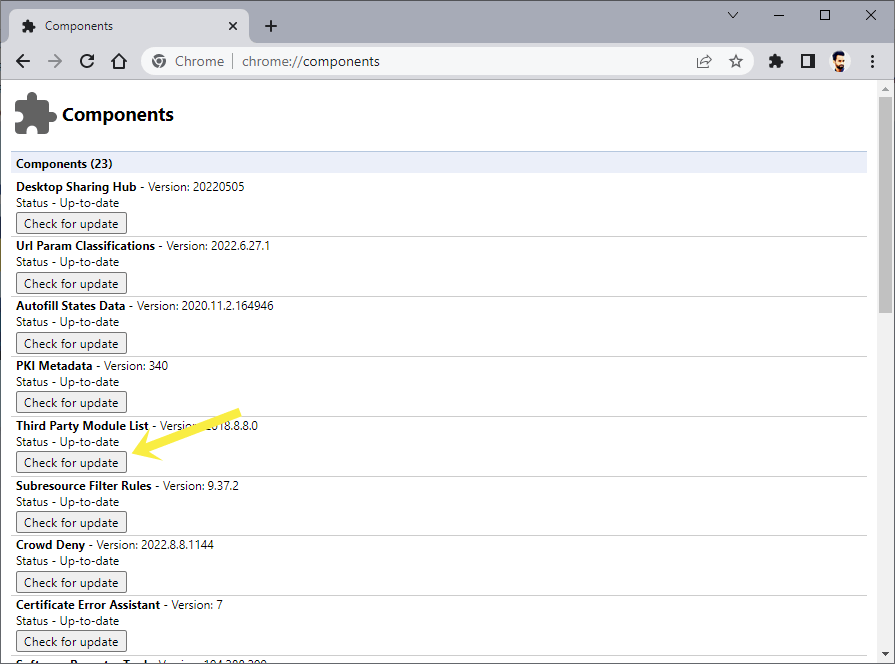
Otherwise, to do this job manually, you can update individual components by opening the chrome://components page.
On the page, click on the “Check for update” button from the particular module.
List of Chrome Components and Their Meaning
The list of Chrome building blocks with meaning is given below. Let’s get started.
1. Autofill States Data
Chrome browser is smart to fill data automatically in fields of the websites. It can autofill passwords, payment methods, addresses, and more.
You can store your data such as country/region, name, organization, street address, city, PIN code, state, phone number, and email in the browser. Chrome can automatically fill that data in online forms when open. This will save you time.
This component is responsible for storing, managing, and auto-filling your data when needed. You can save your Autofill data on Chrome Settings » Autofill.
2. PKI Metadata
PKI stands for public key infrastructure (Certificate Management Protocol) and it is used to manage public key encryption in browsers. Well, it uses two cryptographic keys (public and private) to encrypt or decrypt the data. PKI helps to secure the information while transferred on the network.
The PKI Metadata component contains the information about the public key infrastructure that is responsible to secure the transferring information.
3. Third Party Module List
Google Chrome loads the third-party modules (for example, DLLs on Windows) into the main process or Chrome installation.
The Third Party Module List component contains the list of all modules that are loaded into to the browser and registered to load at a later point.
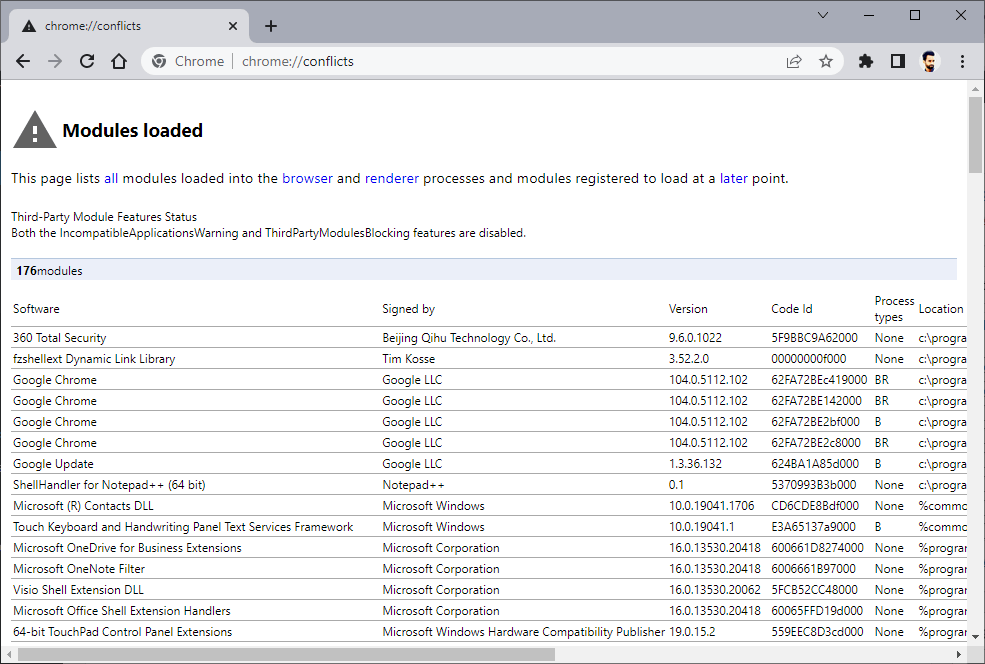
Sometimes third-party modules cause some problems and conflict with the browser, that’s why developers add a page to see the list of all modules. Using that page, you can see what modules conflict with the browser and you can easily troubleshoot the problems.
You can see the module list by opening the chrome://conflicts URL in your browser. On the page, you’ll see the all loaded modules with software names, signed by, version, code id, process types, and location.
4. Subresource Filter Rules
The Subresource Filter Rules component filters out the sub-resource requests that are based on the page-level activation signal and ruleset to match URLs for filtering.
The component is used by the Chrome inbuilt ad filter program that filters out or blocks intrusive ads, links, and content.
It also helps to filter out web pages that contain malicious codes and prevents phishing attacks.
5. Crowd Deny
Websites often require some permissions (such as notification, location, camera, automatic downloads, microphone, background sync, file editing, protocol handlers, etc) and store cookies on your device.
However, you can manually disable the alerts and remove the site permissions. But Chrome is also able to do this job automatically and smartly.
Crowd Deny Deals with site permissions, notifications, and cookies. Chrome records the website behavior by collecting data from users. The data helps Chrome to know what sites contain malicious codes or send misleading notifications.
The Crowd Deny module blocks malicious sites, apps, and extensions from sending notifications, adding cookies, and granting permissions.
6. Certificate Error Assistant
The Certificate Error Assistant component assists the user with SSL certificate-related errors. SSL stands for Secure Socket Layer and it is a security protocol based on encryption.
The SSL certificate requires and enables the sites to move from HTTP to HTTPS. The SSL certificate is stored on the server. Sometimes the browser is unable to verify the certificate and the error occurs.
This module manages the signed certificates and can resolve the problems and errors related to the SSL certificates.
7. First-Party Sets
Some websites often use multiple domains and some organizations own multiple websites.
First-party sets is a new concept that allows websites to declare related domains belonging to the same first party by serving a manifest file.
It allows the browsers to recognize the connection between two domains. This can solve some privacy-related issues. This module contains all protocols of a first-party set.
8. CRLSet
CRLSet is a Certificate Revocation List that stores the list of bad certificates. The list helps the Chrome browser to block bad certificates in emergency situations. Also, it contains some non-emergency revocations.
The list of CRLs is published by CAs and fetched by Chrome infrequently. After that, the browser maintains the list as an internal list.
9. pnacl
PNaCl stands for Portable Native Client which gives the portability to NaCl (native client). The NaCl allows the users or developers to execute native code within web apps using SFI (Software Fault Isolation) techniques. In simple words, it allows the developers to run the code in a sandbox without harming the machine and browser security.
PNaCl provides portability to NaCl by breaking the compilation process into two parts. In the first part, it compiles the code to bitcode executable. And in the second part, it translates the bitcode to host specific executable.
10. Chrome Improved Recovery
While updating the browser, some problems can occur in the background that leads to crashes in the browser files. The Chrome Improved Recovery component detects and solves those problems automatically and recovers the files.
The module was firstly introduced with the “Recovery” name. Now, this is the improved version that works more smartly to fix the updating problems.
11. Client Side Phishing Detection
Google Chrome maintains a list of unsafe websites. When anyone tries to open websites that are unsecure or deceptive, the browser shows the warning and blocks that site automatically. However, you can open non-secure websites in Chrome.
The module can detect and prevent phishing attacks. It also includes a credential component that can track the credentials used by the users.
12. Hyphenation
The hyphenation module split the words into parts and displayed them without moving the whole word to the next line. It inserts the hyphen symbol to indicate it.
If the web page container is not adequate to display the word this module helps to solve the problem.
Modern browsers support the CSS Hyphens property. This enabled Chrome to use CSS Hyphenation. It controls the words at the end of the lines.
13. Safety Tips
Chrome shows you warnings when you’re trying to visit unsafe websites that contain malware or are involved in phishing attacks.
The module is responsible for showing safety tips to the user to stay safe on the web. The browser checks the website before opening it and shows you the warning if the site is fake, malicious, or spam.
14. File Type Policies
From the web, users often download different types of files. The File Type Policies component determines the files by their danger level while downloading and warns the user. For example, the .txt files are safe to download, but .exe or .dll files can be dangerous.
Chrome browser classified the danger level into three levels – Dangerous, Not Dangerous, and Allow on User Gesture.
Chrome can interrupt the download if the file is dangerous or harmful to your device, and shows the message in the downloads menu.
15. MEI Preload
MEI Preload deals with media playback on web pages. Modern websites are embedded with media files (audio and video).
The MEI Preload module preloads the media content when the user opens the website. When users click on the media file to play, the file will play immediately because the content downloading starts when the web page is opened.
16. Origin Trials
Origin Trails is a developer-oriented component that allows developers to test experimental web technologies on Chrome without breaking the browser.
The developer can build functionality and make it available to the users for a limited time before the functionality is made available for all users.
Well, Origin trails are public and available on a first-party but limited to the duration and usage.
17. Optimization Hints
It enables the syncing of the Optimization Hints component. This component provides hints for the optimizations that can be applied on a page load. It also includes code for processing hints and machine learning models that are received from the remote Chrome Optimization Guide Service.
18. Google Widevine Windows CDM
The Widevine is a content protection system by Google for premium media. The focus of Widevine is to prevent video piracy and provide the best experience for viewing premium content over digital distribution.
This component contains files that define the shared library interface between an EME Content Decryption Module (CDM) and Chromium or other user agents. It is used to create user agents as well as CDMs.
19. OnDeviceHeadSuggest
Chrome browser shows the URL or Searches suggestion in the Omnibox. However, search suggestions are from the server side. But URL suggestions are based on the auto-complete predictor feature.
On Device Head Suggest controls the suggestions that are showing on the Omnibox (address bar).
Chrome stores the user text and URL. For example, when typing “a” word in the Omnibox, Chrome shows you the URL suggestion based on your history. Each time you open the URL stored in the AutoComplete Action predictor, it helps the browser to show the suggestion next time.
You can check the predictors by opening the chrome://predictors URL in the Chrome browser.
20. Widevine Content Decryption Module
The Widevine Content Decryption Module allows Chrome to play DRM (Digital Rights Management) controlled media.
WDCM decrypts the DRM protection from the media files when you stream the file from streaming services. It enforces the streaming services that the media is uses as their requirements. It is also used to prevent some tasks from being performed by the browser or user.
This module requires a CDM (Content Decryption Module). If you see any Widevine Content Decryption Module error while streaming the online content, you can solve that problem by updating this component.
21. Zxcvbn Data Dictionaries
This module stores the zxcvbn data components that are used to check the password strength and compromised passwords.
In simple words, zxcvbn is a password analyzer and strength checker. Its data dictionaries contain 30k+ weak or compromised passwords.
22. Desktop Sharing Hub
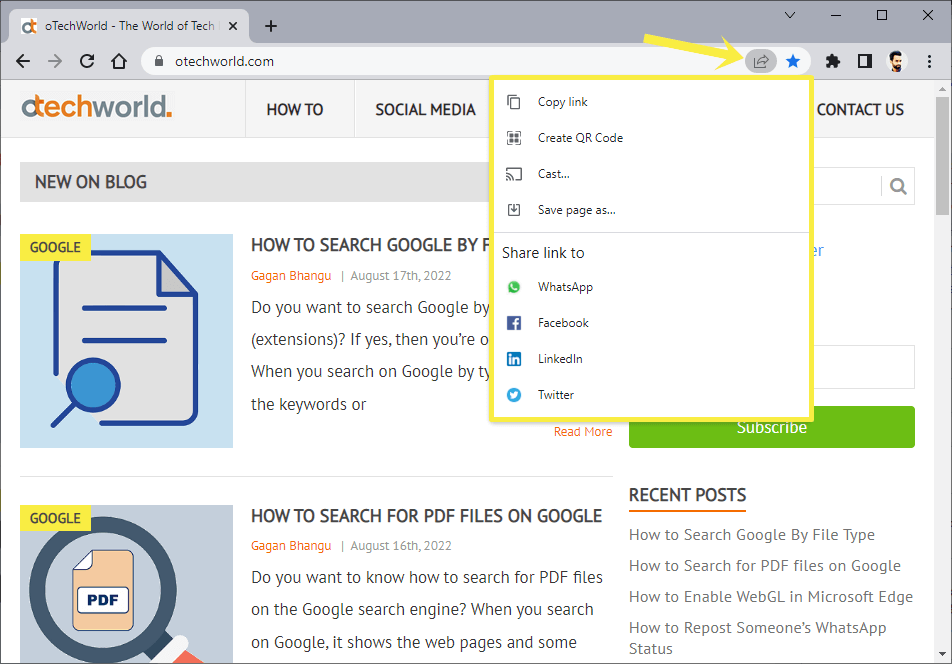
Google Chrome adds the “Desktop sharing hub” menu on the Omnibox (address bar) that gives the sharing options like Copy link, Create QR Code, Cast, Save page as, Share a link to WhatsApp, Facebook, LinkedIn, and Twitter.
You can disable this feature from Chrome flags but you don’t need to do that. Because, under a single menu, you can get all sharing options.
To use the desktop sharing hub, click on the sharing hub icon on the right side of the address bar (Omnibox) and you’ll see the pop-up menu with all options.
The Desktop Sharing hub component is responsible to perform and manage sharing tasks that are available under its menu.
23. Url Param Classifications
Websites often use URL Parameters (query strings) to pass information via URL from page to page or client-side to server-side. The URL Parameters are used for various purposes such as tracking, pagination, sorting and filtering, reordering, search, translation, etc.
The parameter in the URL starts with the “?” (question mark) symbol. A single URL can contain multiple parameters separated by & a symbol.
This component contains the classifications of URL parameters and defines utility methods to work with parameters in the URL.
24. Software Reporter Tool
The Software Reporter tool enables the Chrome browser to report details to Google about harmful software, processes, and system settings that are found on your device.
This tool scans and finds malicious programs that conflict with the browser and cause problems.
On Windows OS, you can scan for malicious programs using Chrome CleanUp Tool. After scanning, you can easily delete the harmful programs from your PC and the scanning report will be sent to Google using the Software Reporter tool.
Frequently Asked Questions
1. When to update Chrome Components?
Generally, you don’t need to update the components manually, Chrome automatically does this job. But sometimes the update may be fail due to some reasons and you might face errors or problems. In that case, you can update the individual component manually. For example, while streaming from Netflix if you see the Widevicecdm error (M7701-1003 or M7357-1003), you need to update the Widevine Content Decryption Module.
2. I faced a “Component not updated” error.
When you click on the Check for update button from the component to update it, you might face this error. If the module update is available, you’ll see the update starting and the Update completed notification. Component not updated always doesn’t mean the error. If the update is not available Chrome shows this error.
3. Can I Disable the Chrome Components individually?
No, you can disable the Chrome Components, because these are the main building blocks of the browser to run. These are the pieces of the browser that makes a safe environment to browse the web.
Final Words
I hope this article helped you learn about Chrome Components, their meanings, and how to update them. The developers added new elements in the updates when introducing the new features.
The new elements are delivered by the component updater or at the time of browser update. However, you don’t need to update the browser building blocks manually. But if you face any problems you can update manually because the updater is provided by the browser.
The updater finds and downloads the latest version from the web servers using the Omaha protocol.