How to View Source Code in Chrome Mobile
Do you want to check the source code of the website on Chrome for Android and iOS?
On Chrome desktop, when you right-click on the web page, you’ll see the view source code option. You can also use the Ctrl + U (on Windows) ⌘-Option-U (on Mac) keyboard shortcuts. But, on mobile versions of the browser, you can’t use the shortcut. Also, when you tap and hold on to the web page, Chrome doesn’t show you the view source code option. But you can easily do that.
So, in this article, I’ll show you how to view source code in Chrome mobile.
On the mobile version of the Chrome browser, you’ll get less functionality and features compared to the desktop version.
Of course, you don’t need some advanced features. But, viewing the source code of the website is the most common option that you can’t access directly on the Android and iOS versions of the Chrome browser.
What is the Source Code of the Website and Why do you Need to View it?
The source code of the website or web page is a set of instructions written in a specific programming language.
The browser can only understand client-side languages i.e., HTML, CSS, and JavaScript. But web developers use server-side languages (PHP, Python, Ruby, and C#, etc.) to make dynamic websites. You can join the Web Developer Course (A live bootcamp for front-end web and mobile development using ReactJS) to become a web developer.
When a user requests to access the web page, the server processes the web page into client-side language and transfers it to the web browser.
All web browsers give the option to see the web page source code that Web browsers get from the servers.
Well, sometimes you may want to view the source code. And there are many reasons for this.
- You want to see the additional and hidden information (meta description, JavaScript, hidden links, CMS used by the website, etc.) of the web page.
- You’re a web developer and want to see the source code to troubleshoot the problems and fix the design issues.
Also Read: Chrome Flags – How to Access, Enable, and List of Best Flags
How to View Source Code in Chrome Mobile
The steps are given below to view the source code in Chrome mobile.
- Open the Chrome browser on Android and iOS devices and open the webpage or website on which you want to see the source code.
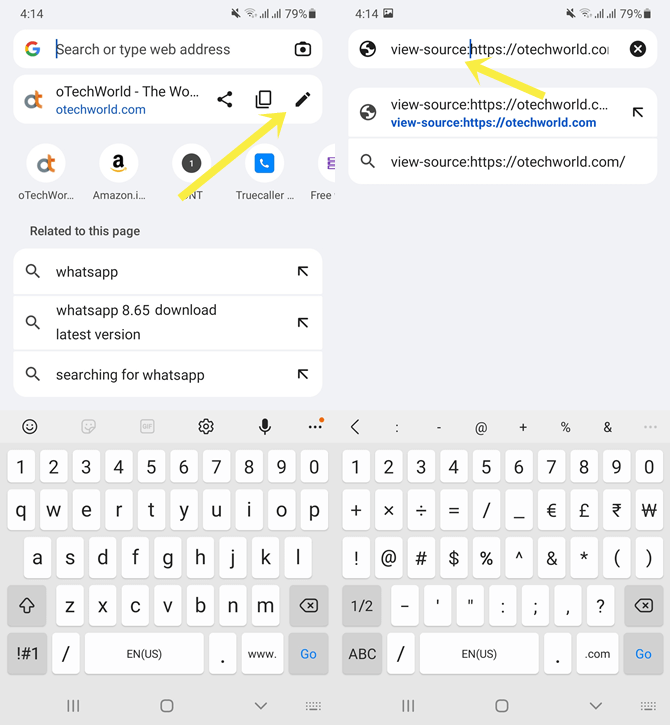
- Now tap on the address bar and tap on the Pencil icon to edit the web page address.
- Prepend view-source: to the URL and tap on Go to open the URL.

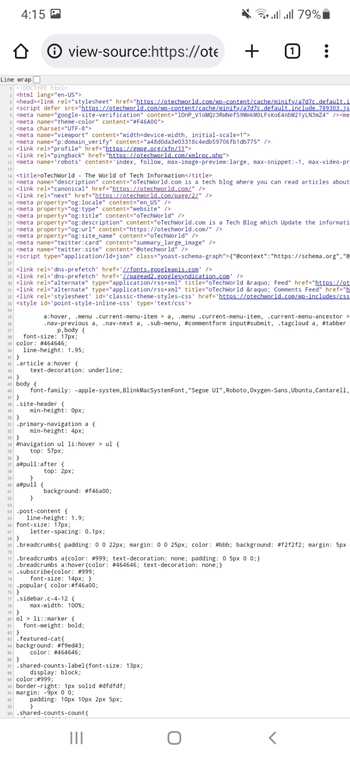
For example, if you want to check out the source code of https://otechworld.com, then the URL should be view-source:https://otechworld.com. - Now you’ll see the source code of the website.

- That’s all.
How to View Source code on Chrome Mobile using Online Tools/Websites
Yes, you can also use online tools/websites to solve this problem. The steps are given below.
- Open the Google Chrome browser on your smartphone and open the web age or website in which you want to see the source code.
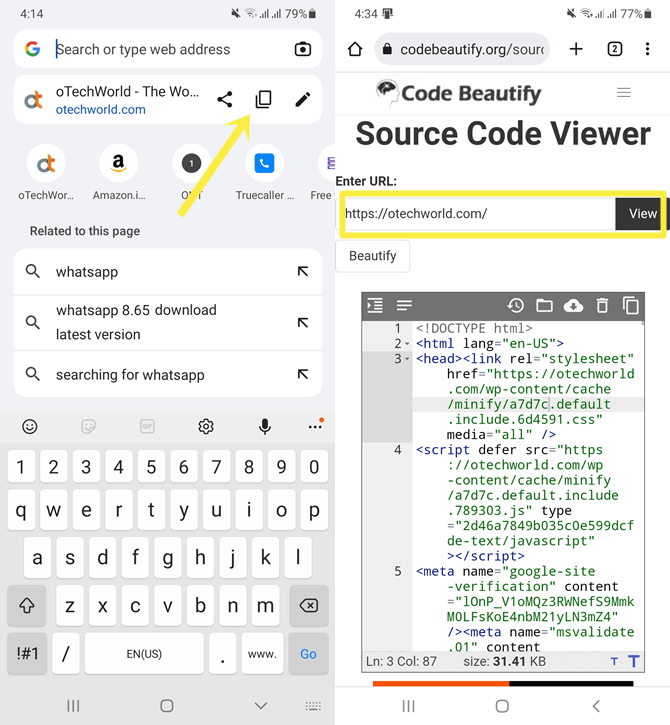
- Tap on the address bar and select the copy icon to copy the URL to the clipboard.
- Now open https://codebeautify.org/source-code-viewer or any other tool by searching on Google.
- Paste the copied URL to the given field and tap on the view button.

- Now you’ll see the source code.
- That’s it.
Frequently Asked Questions
1. Can I inspect elements in Chrome mobile?
No, you cannot inspect elements in Chrome for Android and iOS. You can just see the source code.
2. How to enable and disable line wrap in view source on Chrome mobile?
From the source code page, turn on/off the Line wrap check mark from the top left of the page.
3. How to search for website source code on Chrome mobile?
After opening the source code, tap on the Menu (three dots) from the top right of the browser and select the “Find in Page” option. After that, use Find in the page search bar.
Final words
I hope this article helped you learn how to view source code in Chrome mobile (Android and iOS). However, you can use online tools on mobile web browsers to see the source code of the web page. But, you don’t need to use any online tool on Chrome for Android and iOS.